형태 :

순서 :
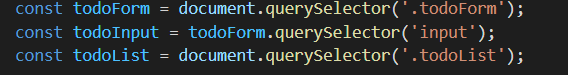
1. 필요한 HTML요소 불러오기

2. localstorage에 todoList가 있는지 확인

localStorage에서 todoItems를 읽기
if : todoItems가 비었을때,
else : 안비었을때,
JSON.parse(todoItems)
parse해온 요소들 각각(forEach)
todo_items배열에 push
각 아이템 그리기 함수 실행
// localStorage는 String만 저장하기 때문에 JSON으로 저장해야한다
todoList를 추가하기위한 이벤트
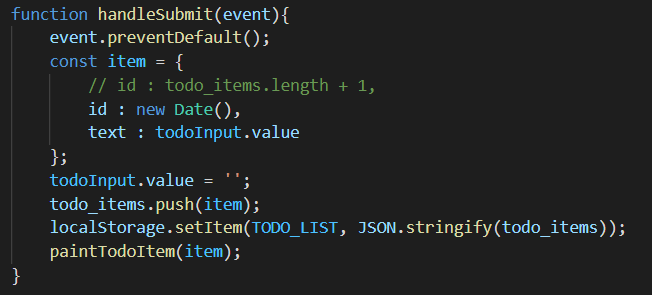
3. todoList를 추가하기 위한 이벤트를 생성

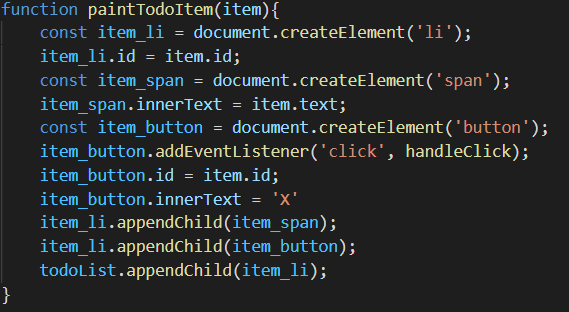
4. parse해온 각 요소들에 대해 그리기 함수 생성

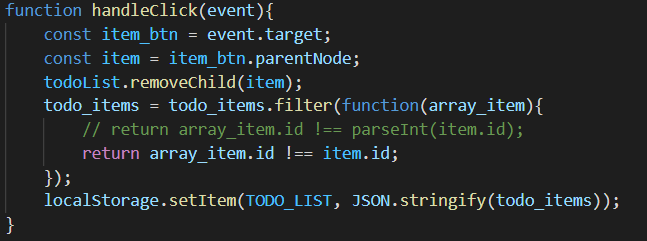
5. 버튼에 추가한 이벤트 생성

공부 :
객체 생성 : document.createElement('TAG');
객체 적용 : 상위태그.appendChild(객체);
객체 삭제 : 상위태그.removeChild(객체);
localStorage에는 String형태의 자료형만 올수 있음 -> JSON으로 변환해서 입력
JSON으로 변환 : JSON.stringify(배열)
JSON에서 변환 : const items = JSON.parse(json자료형)
parse한 자료형의 각 요소들에대해 함수 적용 : items.forEach(function(item){실행할 동작});
배열의 요소를 필터링 : 배열.filter(function(item){return ????;});
결과 :
github.com/dnrudzx/web/blob/master/study/Nomad_Coder_vanila_JS/index.html
dnrudzx/web
Contribute to dnrudzx/web development by creating an account on GitHub.
github.com
github.com/dnrudzx/web/blob/master/study/Nomad_Coder_vanila_JS/index_todo.js
dnrudzx/web
Contribute to dnrudzx/web development by creating an account on GitHub.
github.com
출처 : 노마드코더 - 바닐라 자바스크립트 강좌
www.youtube.com/watch?v=YD1yDErhMa4&list=PLLUCyU7SBaR7tOMe-ySJ5Uu1UlEBznxTr&index=26
'자바스크립트' 카테고리의 다른 글
| jquery없이 html에 html삽입하기 (0) | 2020.12.22 |
|---|---|
| 이름저장하기 - localstorage (0) | 2020.12.22 |
| 시계 출력 (0) | 2020.12.22 |
| HTML, CSS, Javascript 기본 형태 (0) | 2020.12.22 |



